Angular vs. React: Which One Is Better for Your Project in 2025?
Table of contents
- Angular vs. React: What’s What
- What is Angular?
- What is React JS?
- Angular vs. React in Technical Aspects
- Angular vs. React: Why and When Do Developers Choose Them?
- Pros for using Angular
- Pros for using React
- What Suits Your Project The Most: React or Angular?
- Angular projects
- React projects
- Some takeaways from our experience with Angular and React
- A Few Words to Conclude
In today's fast-moving web development industry, JavaScript developers can select from a wide array of frameworks, libraries, and tools to build a web application. In turn, such a variety becomes an issue for business owners who face the daunting task: how to choose the best technology for the project.
Previously, we’ve already explored React Native vs.Flutter, and this blog aims to clarify the Angular vs. React debate. We’ll compare both frameworks to help you understand the differences and decide which one best suits your project.
Angular vs. React: What’s What
To start with, let’s briefly define each framework and see how they differ at their core.
What is Angular?
Angular is a TypeScript-based open-source web application framework led by the Angular Team at Google. It helps in creating large enterprise-grade web applications. It also allows you to use HTML as your template language and lets you extend HTML syntax to express your application's logic clearly and succinctly.
What's more, the Angular framework has a number of testing tools and built-in modules for working with forms, routing, and integration with the backend.
Some of the popular Angular use cases include:

What is React JS?
React, also known as React JS, is an open-source JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and corporations. React developers can create highly interactive web applications.
Compared to Angular, which starts as a framework with many built-in modules, React focuses on rendering user interfaces in a more performant way with a smaller size.
Some of the popular React JS use cases include:

Angular vs. React in Technical Aspects
Now that you understand what’s what, let’s dig a little deeper and consider some technical aspects of each. Take a look at the chart below with a comparative overview of Angular and React's respective features.

The table above lists the main differences between Angular and React. Nevertheless, we understand that they may need to be more transparent. So keep reading to get an idea as to how these characteristics impact a developer's productivity and an app's functionality and performance.
Angular vs. React: Why and When Do Developers Choose Them?
Here are the key advantages of using each technology.
Pros for using Angular
Angular simplifies constructing robust front-end solutions for web apps and is recognized as a great one-stop shop for rapid data-driven web app development. Due to its constant enhancement by Google engineers, the technology has gained confidence, and its rich library of resources supported by a vast global community makes it even more trustworthy and reliable.
Here are some of the key reasons why developers choose Angular:
- Angular facilitates writing clean and organized code and employing dependency injection.
- Angular offers a range of advanced features, such as an RxJS library and an integrated development environment (IDE) that facilitates coding and debugging.
- Angular provides scalability and superior performance, as it efficiently renders server-side views, reducing the need for browser-side rendering.
- HTML syntax can be extended using Angular's directives, thereby making components that can be reused.
- To assess the functionality and behavior of units, mock data can be injected into the controllers of Angular, and results inspected.
- The structure of Angular makes it easier to implement the Single Page Application (SPA) model and quickly update apps with the new version releases.
- Ultimately, the tools, resources, and extensive support from the open-source community enable developers to create top-of-the-line applications with advanced functionality.
Pros for using React
React is a renowned open-source library for handling an application's view layer. Developers love using React's fast and scalable features to create reusable UI components. For example, the tech giant Facebook (the company that runs the library) based the Instagram news feed on React for good reasons. Mostly, large-scale applications employ React.js for loading the data without page reloading. And that's precisely what apps such as Instagram need to offer a great user experience.
And here are some more reasons why developers choose React:
- React uses virtual DOM that updates only the changed parts in the DOM rather than the entire DOM when something changes. This feature results in increased speed and performance.
- The React templates code consists of JavaScript with XML-like syntax (JSX). This makes it easier to understand and manipulate the components.
- Server-side rendering is possible with ReactJS. It is also called isomorphic JavaScript, and it increases the page load speed.
- React utilizes the downward data binding that does not require passing through several levels for the app. Hence, this results in more stability for the application.
- React can easily integrate with 3rd party libraries. This helps developers to focus more on creating their own custom components.
- ReactJS uses a unidirectional data flow for developing an app, resulting in stable code. Also, developers can use immutable data structures, which makes it even easier to track any changes.
- React has a modular structure that helps developers debug, manage, and maintain code.
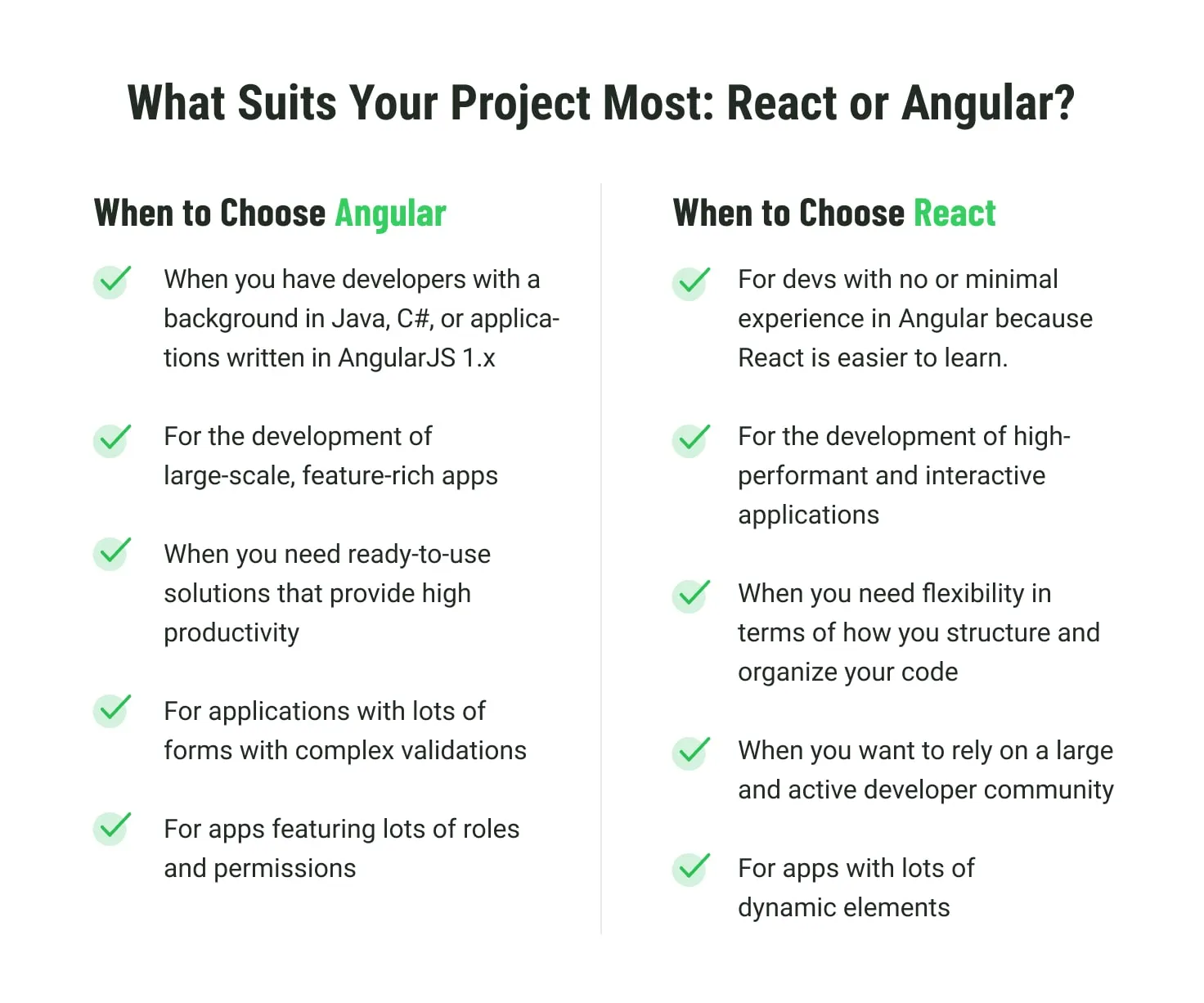
What Suits Your Project The Most: React or Angular?
At Emerline, we have both React and Angular developers to hire. So when clients reach out to us with a formed vision of what they want and which technology to use for their project, we are always happy to meet their requirements and expectations. However, there are cases when a client needs help in determining the most fitting technology. And while you can always rely on the experience and expertise of our technology consultants, when it comes to choosing between React and Angular, you can also determine the best tech for your project based on what your app is supposed to do.
The table below highlights the most common use cases of each technology.

To bring more clarity to this issue and to show you some real-life examples of how each tech can be used to benefit your project, below we provide a couple of case studies featuring Angular and React.
Angular projects
Espresa
A culture benefits platform delivering an immersive employer experience, contributing to better recognition of HR work, and improving the overall company’s image.
Key features of the solution include:
- In-app and integrated calendars
- Support of online classes
- A custom reporting system and internal analytics
- In-app payments
- A notification system
- Health data sources integration
- Customization options
- A permissions system
- Web and mobile (iOS and Android) access
The full case study is available here.
Online Platform for Certification Management
A centralized online platform to bring together certifying experts, employers, and their staff and enable smooth, transparent, stable, and easy certification processes.
Key features of the solution include:
- A centralized repository for all crucial data and documents
- Integration with the client’s website or their other products, e.g., LMS or HRMS, as well as with external systems
- Easily configurable building blocks for executing standard certification/assessment tasks, including filling in application forms, document submission, education tracking, etc.
The full case study is available here.
React projects
Hello Ralphie
A white-label web solution featuring everything needed for the provision of remote care for pets, including online chats, video conferencing, integrated payments, and an appointment system.
Key features of the solution include:
- Client and vet apps
- White-label pages
- Online chats
- Video conferencing
- Payments
- Appointment system
- Calendar
The full case study is available here.
FUCHS
A state-of-the-art solution that digitizes the collection of customers' plant setups and related lubrication service processes, delivers advanced analytics, and provides access to information for clients.
Key features of the solution include:
- A unified environment
- Global Identity Access Management
- Multi-regional deployment processes
- Advanced analytics
- Data visualization
- Mobile applications
- Customer-facing app
The full case study is available here.
Some takeaways from our experience with Angular and React
- Angular is more prevalent among enterprises since the people who work there tend to prefer object-oriented programming, which is Angular.
- Angular is also chosen when the project should be well structured and built with a robust set of built-in tools.
- React is generally chosen by startups (but not only) because of its flexibility. It becomes crucial when high interactivity is needed. If the project requires rendering dynamic content configured on the server and/or integration with third-party libraries, React is more suitable than Angular.
- It will likely be easier to onboard a new team member to an Angular project as they usually have a more standard architecture and project structure. At the same time, in React, a lot depends on the team, their decisions, and their choices of libraries, as the React ecosystem provides many options to do the same thing.
A Few Words to Conclude
Both Angular and React are popular JavaScript technologies for web development. However, React has been consistently more popular than Angular, according to various metrics such as job postings, Google Trends, and GitHub stars. Regarding the latter, React has around 201,000 GitHub stars today, and Angular has about 86,100. Nevertheless, we can't say that one is better than the other.
As we believe, the key thing to keep in mind when choosing between these technologies is that the applicability of each depends on the project. And if previously at Emerline we had a strong bias towards React projects, now the distribution of forces has leveled off.
Many of our clients approach us with a query to recommend a top-tier front-end framework. And for sure, our web development professionals can aid you in finding a suitable framework by understanding your project needs. So please don't hesitate to contact us and get a consultation today.
Updated on Feb 27, 2024