React Native vs Flutter: Which Is Better for App Development?
Table of contents
- What is Flutter?
- What are native technologies?
- React Native vs Flutter: Overview
- Flutter: Business Advantages and Disadvantages
- React Native: Business Advantages and Disadvantages
- The Difference Between React Native and Flutter: Detailed Comparison
- Performance
- Testing and debugging
- Learning Curve
- Documentation
- Developer Community
- When To Choose React Native or Flutter for Your Mobile Project
- Summing Up
According to Statista, the number of smartphone subscriptions globally now exceeds six billion and is expected to increase by several hundred million in the next few years. The global mobile application market is also growing and is projected to reach $430.90 billion in 2022.
Still, the most popular mobile app platforms are Android and iOS, with over five million apps available across them. Google Play remains the app store with the biggest number of available apps, allowing Android users to choose between 3.55 million applications. The iOS App Store is the second-largest app store, with more than 1.6 million iOS apps available.
Despite the gap between them, businesses are increasingly focusing on developing an application for both platforms. Previously, native development languages were used to create mobile applications, and the code was written separately for each platform, making businesses hire two teams to develop the product. Although they are still here today, cross-platform mobile development is making ground. Cross-platform development allows you to cover two operating systems, iOS and Android, with one code, significantly saving money and speeding up the development process.
Based on extensive experience in the software development field and mobile development, in particular, the Emerline experts want to share their vision of the present and near future of cross-platform mobile development and compare the two most popular frameworks for cross-platform development 一 Flutter and React Native.
What is Flutter?
Flutter is a cross-platform framework that allows developers to create apps that work on both iOS and Android devices. Unlike other frameworks, Flutter offers a user-friendly experience and high performance. Developed by Google in 2018, Flutter uses the Dart programming language and provides a convenient toolkit for creating animations and quality UI components. With Flutter, developers can write high-quality apps that have a native look and feel on both iOS and Android.
What are native technologies?
Unlike cross-platform tools, native application development is specific to either Android or iOS. Native apps are coded in languages supported by the respective OS vendors, such as Kotlin or Java for Android and Swift or Objective-C for iOS. Native apps offer sophisticated features like an accelerometer, camera, and GPS, and can be installed through app stores like Google Play and the App Store.
- Android languages: Kotlin, Java. Development environment: Android Studio
- iOS languages: Swift, Objective-C. Development environment: Xcode
However, developing and supporting native apps requires significant investment as it involves separate development teams for each platform. These teams have to adapt the business logic, duplicate interface logic, and adjust the layout to fit the features of each platform.
In contrast, Flutter simplifies the development process by allowing a single team to work on both platforms. This makes the development process faster and more efficient. Additionally, Flutter is a cost-effective option, which is why it is gaining popularity among developers on a limited budget.
React Native vs Flutter: Overview
The cross-platform development technology market provides tools such as Ionic, Cordova, Flutter, React Native, Xamarine, and NativeScript. However, the most popular are Flutter and React Native.
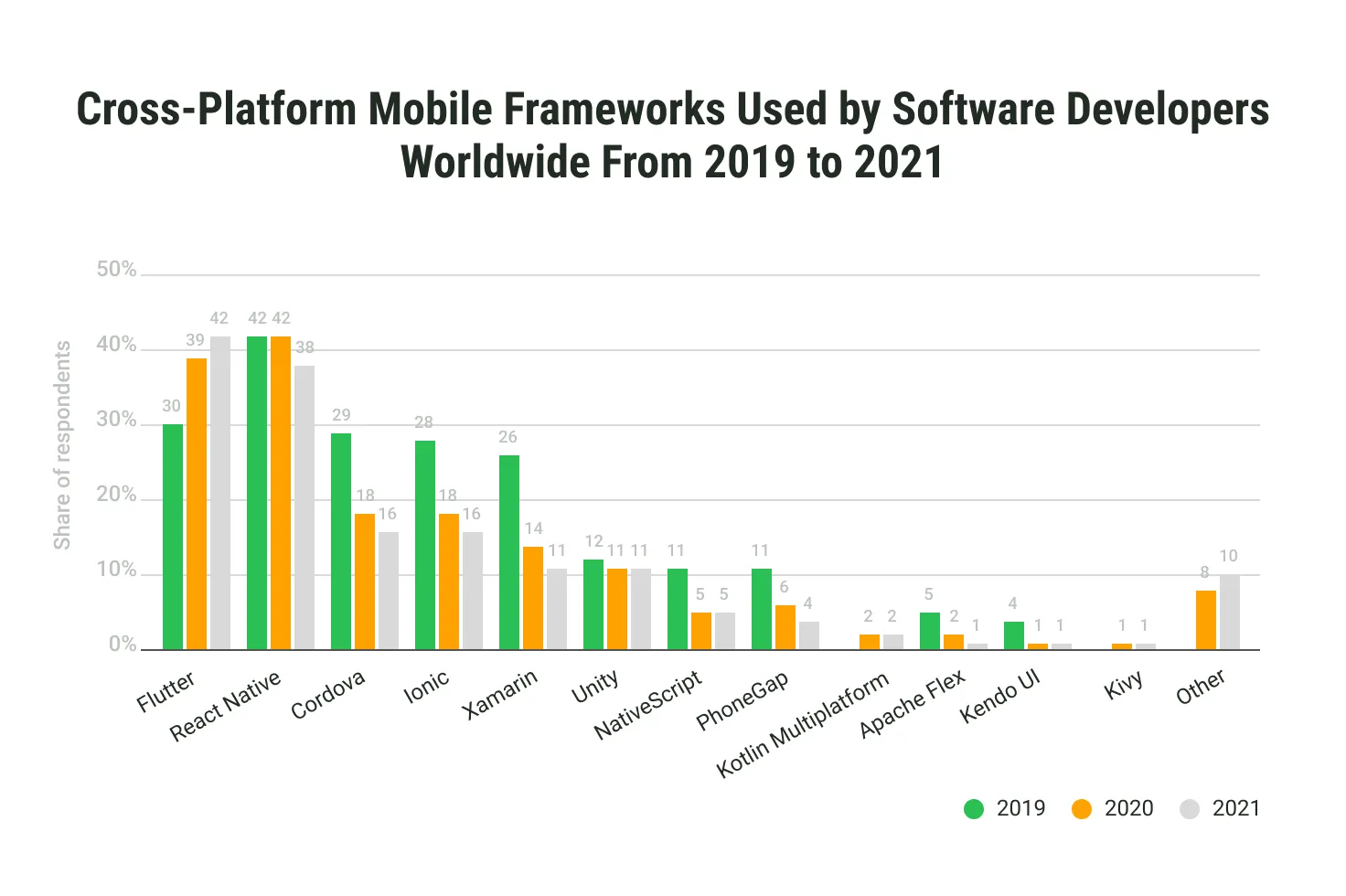
This is supported by a variety of statistical data. According to the Stack Overflow report on cross-platform mobile framework usage and its dynamics in the last three years, Flutter and React Native continue to occupy leading positions with roughly the same number of users.

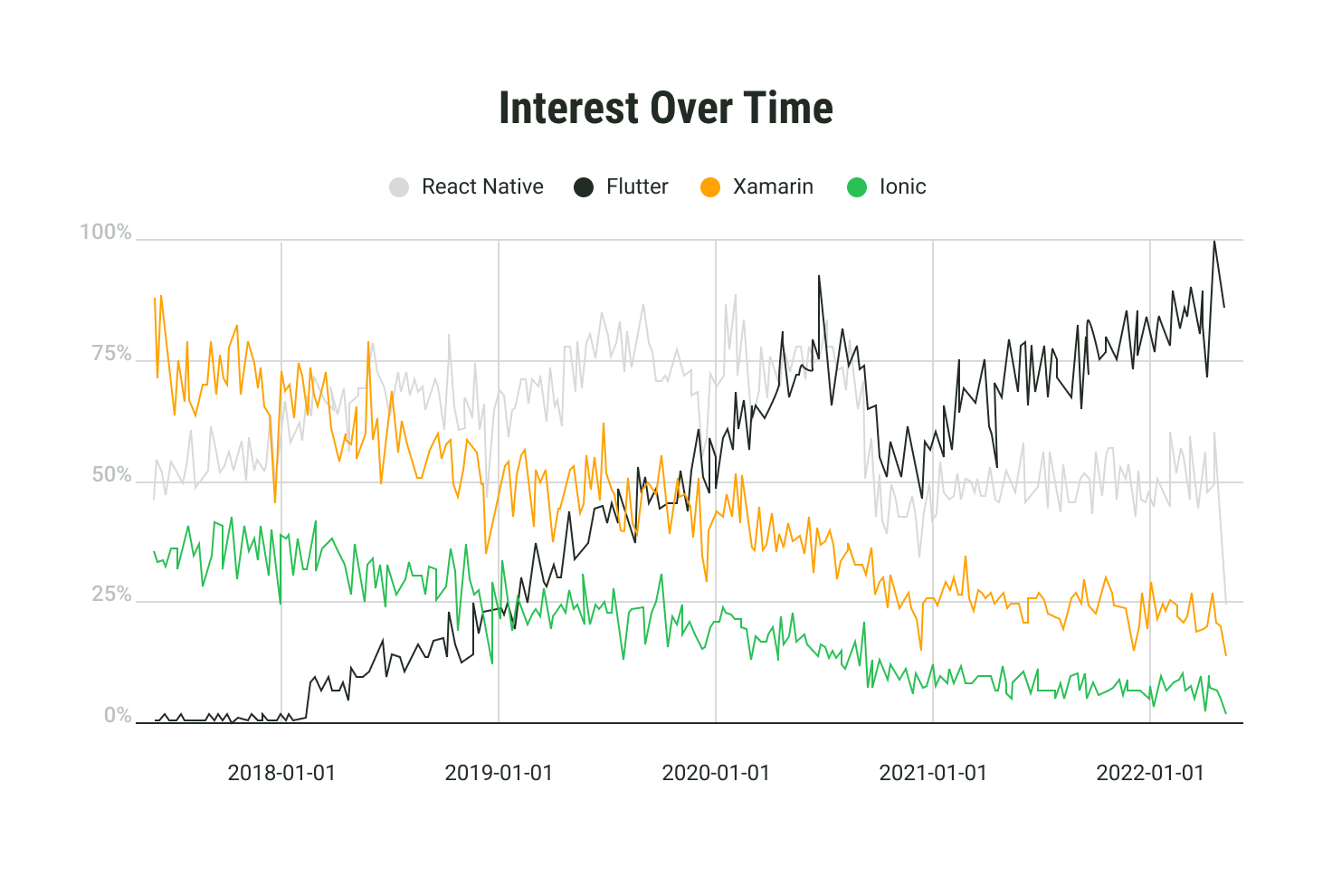
According to data from Google Trends, Flutter and React Native are taking a strong leadership position, but over the past few years, interest in Flutter slowly increased compared to React Native. Another proof of that is the GitHub Ranking system, according to which Flutter has 147003 stars, while React Native has 106349 stars.

Nevertheless, despite the slight difference in popularity, these technologies continue to be the primary tools for cross-platform development. What makes these tools popular? What advantages and disadvantages do they have? Let's figure it out.
Flutter: Business Advantages and Disadvantages
When we talk about business advantages, we primarily mean features that help organizations save money and develop products quickly. Cross-platform development itself lowers expenses and accelerates development compared to native development. However, let's look at the advantages of Flutter over other technologies and learn the reasons why the technology has already become well-loved by many businesses and the open-source community.
First, Flutter has the same user interface and business logic across all platforms, thanks to the Flutter SDK defining its own UI toolkit. This saves developer time and effort without affecting the final product's performance. The second business benefit is a broad talent pool, which means you won't have trouble finding engineers to develop or improve your product.
Thirdly, Flutter is backed by Google, which invests a lot of resources in improving the technology in areas such as integrations, testing, etc., making the tool reliable for Flutter app development services. Fourth, when working with Flutter, you are not limited in your backend technology choice, as in the case of Xamarin, which works exclusively with C#.
One of the main disadvantages of Flutter is that it is harder to learn compared to, for example, React Native since Dart is a more unfamiliar language than JavaScript. Another drawback is associated with Flutter’s UI components: when iOS or Android are updated, you have to wait for the Google team to draw new components, and these components don’t often function properly at the very beginning. However, despite being challenging at the start, Flutter wins in the long run in other respects.
React Native: Business Advantages and Disadvantages
Developed by Facebook in 2015, this framework is a well-used and well-loved cross-platform app development technology and one of the most popular frameworks in the world.
The popularity of React Native is primarily due to the popularity of JavaScript and particularly the Reactjs library. So it's pretty simple to find a React Native developer. If you already have a React developer in your team, retraining does not take much time: the technology can be mastered in a couple of weeks.
If you need to develop an MVP, POC, or a mobile application that is not loaded with rich functionality in the shortest possible time, React Native will be the best option because MVP does not require clean code. This, due to the lack of typing, allows you to develop faster. React Native also supports any backend technology. In addition, React Native development is generally cheaper than that of Flutter.
At the same time, in the short term, React Native is not the best solution for gaming applications, applications with complex UI, and applications with many animations because the branch that converts JavaScript code into the native one is slow and unable to maintain a high screen refresh rate under high CPU load. In the long run, the lack of typing can result in difficulties with bringing new programmers to the project and the support of current features.
The Difference Between React Native and Flutter: Detailed Comparison
Let's make an in-depth comparative analysis of these technologies based on additional parameters.
Performance
The Flutter vs React Native performance comparison will always come out in favor of Flutter mainly because of the power of its UI components. Flutter draws its UI and does not reuse native components. In contrast, the architecture of React Native requires a bridge that enables interaction between JavaScript and native UI components and device-specific elements. This results in a slightly slower performance.
However, the React Native team is moving towards performance improvement. It has recently introduced an experimental New Architecture aimed at solving the issues that afflicted the Old Architecture in terms of performance and flexibility.
Testing and debugging
Flutter provides many different ways to test and debug mobile applications at the module, widget, and integration levels. Flutter also provides detailed instructions for creating and publishing Android and iOS apps on the App Store and Play Store, respectively. The deployment process is also spelt out in the official documentation.
As for React Native, UI-level testing and integration testing are not supported. There are also not many frameworks for testing RN applications at the unit level. Since there is no official support, developers have to use third-party tools such as Appium, Detox, and Jest.
Learning Curve
React Native is considered easier to obtain, and that’s true. Today, many developers know React, and if you already have experience in web development, learning React Native can take from a week to a month. However, if you, for example, are an Android developer and unfamiliar with the JavaScript environment, you will probably find Flutter easier to learn.
Documentation
Flutter provides documentation that is easy to read, thanks to its format and detailed content. The documentation is also more streamlined and straightforward. In contrast, React Native offers more general documentation, which is not as straightforward as Flutter’s.
Developer Community
Mainly because React Native was created earlier than Flutter, it has attracted a relatively large community. The technology has a developer ecosystem that includes a vast online teaching database. Flutter is slightly inferior to React Native; however, the community of Flutter developers is growing fast. For example, Flutter has over 148 thousand tags on Stack Overflow, while React Native has 126 thousand (for December 2022). This can mean that Flutter developers solve more development issues.
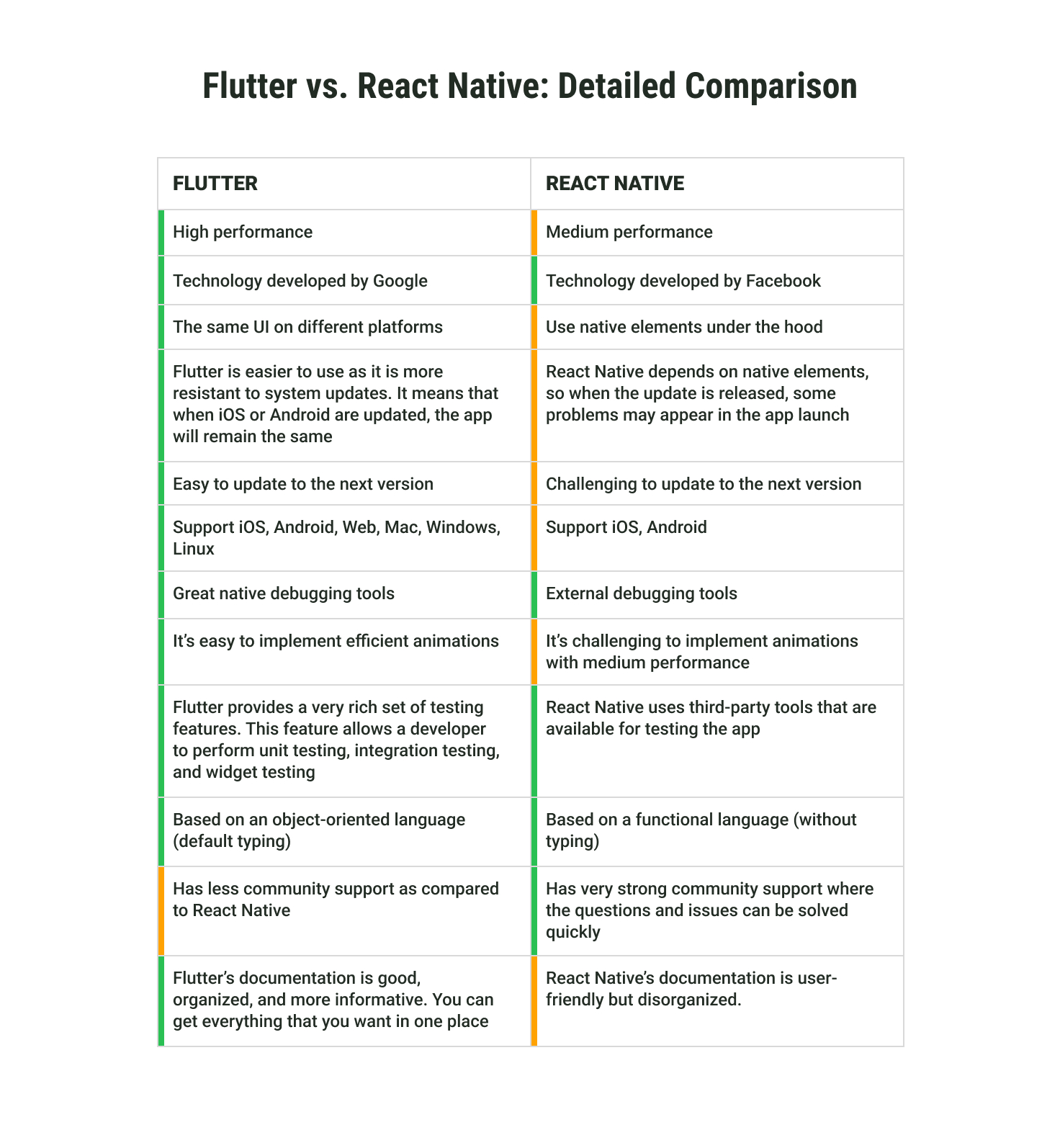
Based on their development experience, our developers have come up with a comprehensive comparison table. Here, we can see that in the battle of Flutter vs React Native, Flutter is a better option to use. It’s worth mentioning there are other factors to consider while deciding between these two technologies. And the most important of them is your project. Let's take a look at the benefits of these technologies in terms of project types.

When To Choose React Native or Flutter for Your Mobile Project
Looking ahead, we can say there is no significant difference between the projects implemented using these technologies. They both can be used for various kinds of mobile applications, from social networks to streaming platforms, from shops to service applications, such as delivery apps.
For example, Emerline developers successfully used Flutter to create an employee management platform and mobile applicant tracking system and React Native for building a sales analytics platform and an advanced workflow automation platform for a large manufacturing company. As you can see, the scope of the application is broad. To demonstrate this, let's look at famous mobile apps built with React Native and Flutter.

Summing Up
Other hybrid frameworks for mobile app development cannot be compared to these leading technologies, so Flutter and React Native are the best candidates for developing cross-platform applications. It should be noted that according to our experts’ opinion, Flutter is more modern and allows for the development of more scalable, faster, and high-performance applications. React Native is also not without unique features, and in some projects, for example, MVP will be the best option.
However, regardless of the choice of framework for a future application, we advise you not to risk finding contractors but to turn to a reliable technology partner. Emerline experts are always ready to help you choose the best technology and create a unique product. Just share your idea, and we will bring it to life using cutting-edge tools and practices.
Published on Jan 4, 2023