Reap the Benefits of React.js for Your Project in 2025
Table of contents
- React.js Introduction: What Is It Used for?
What distinguishes React from Angular and Vue and makes it a top choice in 2025?
- The Benefits of React.js for Web Development
- Performance
- Reusable components
- Redux as a data maintenance tool
- Simplified testing
- React Hooks
- 8 Reasons Why React.js Is the Best Choice for Your Project
- Learning curve
- Strong community support
- Easy to find specialists
- Cheaper development
- Project scaling
- SEO-friendliness
- Updates
- The diversity of react js projects
- Conclusion
In today's dynamic digital landscape, web applications are more prevalent than ever. To keep pace with this demand, programming and development have evolved towards simplification. Frameworks have emerged as indispensable tools for developers of all skill levels, streamlining the process of building robust and interactive web applications.
Software frameworks provide a unified platform for managing the entire software development lifecycle. Their high performance and versatility in implementing business logic offer numerous technical and economic advantages for both developers and clients.
In the realm of JavaScript frameworks for web development, three technologies stand out: React.js, Angular, and Vue.js. This article delves into React.js, exploring its unique strengths and the compelling benefits it offers for your next web development project.
React.js Introduction: What Is It Used for?
React.js (or React) is an open-source JavaScript library meticulously crafted for building user interfaces with a focus on component-based architecture. Initially developed by Facebook, React has become a cornerstone of modern web development, powering millions of websites and applications worldwide.
React is a straightforward, actively developing platform. The tool has already gone through several iterations of changes and updates. One of the biggest is the transition from classes to hooks, which are now actively used by developers. Many tech updates were initially added to React and later became a source of inspiration for the creators of Angular and Vue. So, we would not be mistaken if we say that React is a pioneering technology for frontend web development.
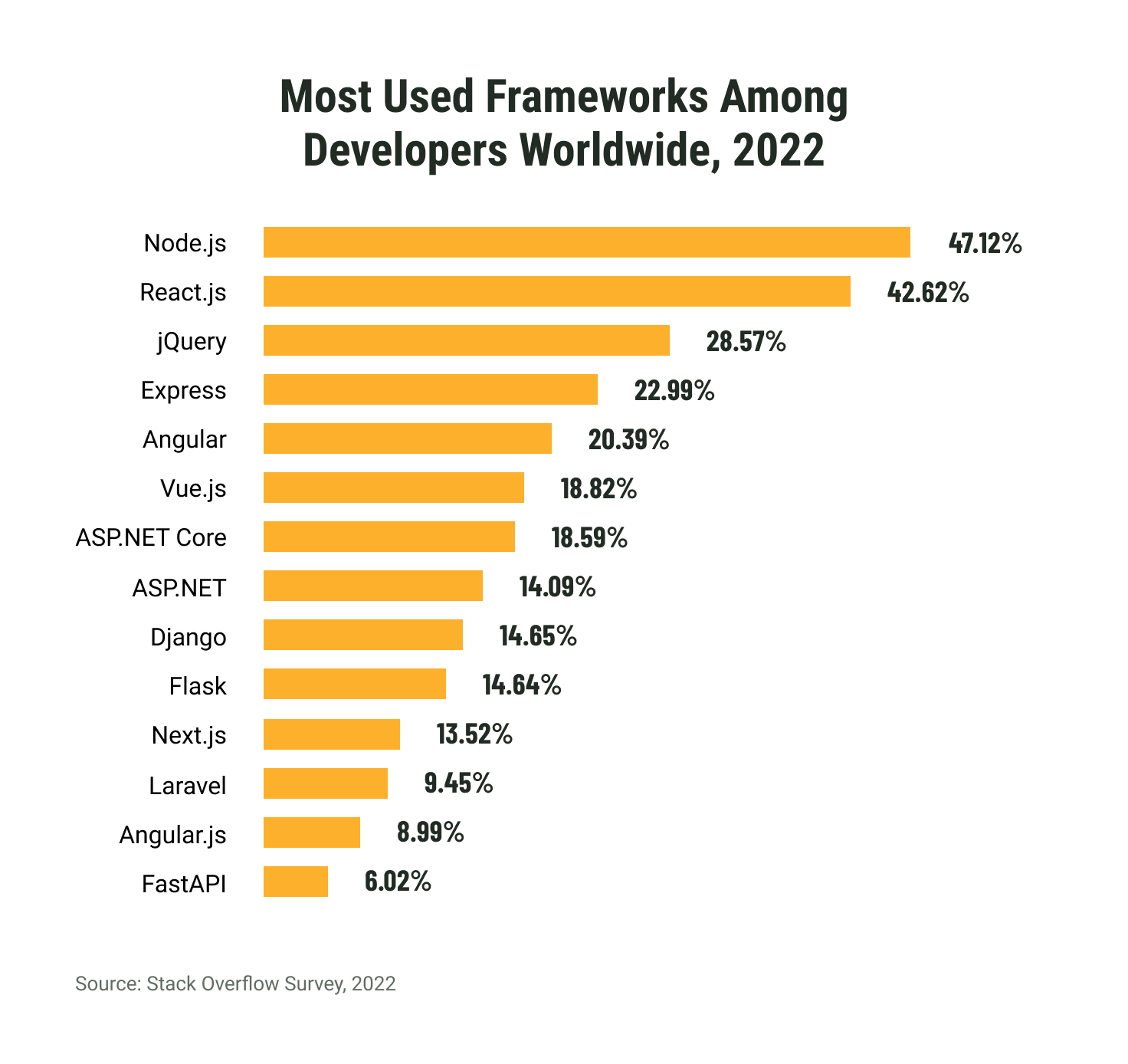
Various statistics and ratings confirm its popularity. According to the Statista, React.js ranks second among the top frontend frameworks. And it has been among the leaders for the last 6 years. As of February 2025, React has more than 232K stars on the GitHub ranking system and around 28 million npm downloads weekly.
What distinguishes React from Angular and Vue and makes it a top choice in 2025?
While Angular remains a robust solution for large, high-load projects demanding extensive code and logic, and Vue.js continues to be a popular option for smaller applications and app development for startups, React.js shines with its unique blend of scalability, performance, and a thriving ecosystem.
Here's a closer look at how these frameworks compare in 2025:
- React.js: React's component-based architecture, virtual DOM, and focus on developer experience make it incredibly versatile and efficient. It excels in building dynamic and interactive user interfaces, single-page applications, and complex web applications with evolving requirements. Its large and active community ensures continuous improvement, extensive resources, and a wide pool of skilled developers.
- Angular: Angular, with its comprehensive features and strong emphasis on structure, remains a solid choice for large-scale applications, particularly those requiring complex data management and enterprise-grade security. However, its steeper learning curve and opinionated architecture can sometimes lead to increased development time and complexity.
- Vue.js: Vue.js is appreciated for its ease of use, gentle learning curve, and progressive adoption capabilities. It's a great option for smaller projects, single-page applications, and prototypes. However, for larger projects, maintaining and scaling Vue.js code can become more challenging compared to React.
In 2025, React.js continues to stand out due to its:
- Performance optimizations: Ongoing improvements in React's core architecture and rendering mechanisms further enhance its performance capabilities.
- Server-side rendering (SSR) advancements: Advancements in SSR techniques improve SEO, initial load times, and overall user experience for React applications.
- Growing ecosystem: The React ecosystem continues to expand with new libraries, tools, and integrations, providing developers with even more flexibility and resources.
- Strong community support: The active and passionate React community ensures continuous learning, knowledge sharing, and rapid issue resolution.
These factors solidify React.js as a leading choice for web development in 2025, offering a unique blend of performance, scalability, and a thriving ecosystem that caters to projects of all sizes. Let's explore the diverse capabilities and advantages of React.js that make it a top contender in the ever-evolving landscape of web development.
The Benefits of React.js for Web Development
Performance
React uses virtual DOM technology, which makes it incredibly performative. The tool helps update and render changes to the user interface efficiently. So, when we make changes on the website, for example, fill out a form, apply filters, or add products to the cart, the system does not update the code completely but only redraws the specific element we changed.
To be more specific, React calculates the difference between the virtual DOM representation of the previous state and the new state. This process is called "reconciliation." Next, React updates the virtual DOM to reflect the changes and then calculates the minimal number of actual DOM operations required to update the real DOM to match the virtual DOM. This process of minimizing the number of DOM operations makes React's update process highly performative and efficient.
If you want to perfect the performance of your product, the official React documentation offers many practical ways to speed up your React application.
Reusable components
Making the same changes in three or four different places in the JS code requires effort, time, and good concentration. If more elements need to be changed, code maintenance turns into a pain.
One of the advantages of React is the ability to quickly and efficiently reuse components. Developers can break down a user interface into smaller, independent, and reusable components, each having its own state, properties, and behavior. When building an application, these components can be combined and reused multiple times to create a more complex UI.
So, developers rarely have to build something from scratch on large projects. Like playing with LEGO, you have many reusable pieces and can use them to create something new in different ways. This helps to keep the code organized and reduces the amount of duplicated code, making it easier to update and maintain.
Another advantage of this approach is speed and flexibility. If you want to change some elements in the entire project, it will be enough to make changes in one element.
Redux as a data maintenance tool
Redux is a tool for managing data state and user interface in JavaScript applications. Although it works with other frameworks, the technology was initially created focusing on React.
React.js developers widely use the tool to extend React’s state management ability, ensuring data consistency throughout all components and keeping the View updated. This dramatically simplifies project scalability and allows developers to detect vulnerabilities, asynchronous issues, or errors quickly.
Simplified testing
Code written with React is easy to test. Declarative representations (one-way data binding) make the code as predictable as possible compared to other frameworks and reduce debugging errors. React provides tools for testing components, such as Jest and React Testing Library, which makes it simple to write and run tests for components. These tools allow developers to write unit tests for individual components and to test the interactions between components.
Jest, the more used one, already includes a set of commands that allow you to quickly and efficiently find bugs in your code. You just need to specify what you expect from a particular code element, and the system will check if the code works.
React Hooks
Hooks are a mechanism in React that allows you to work without classes. This is now the primary way to write code for React applications.
Prior to the introduction of Hooks, state management and side effects were typically managed using class components in React. With hooks, you can extract state logic from a component to test or reuse it without affecting the component tree. They also make it possible to use functional components instead of class components, resulting in more readable and maintainable code.
Hooks have greatly improved React. With their help, you can write code easily and implement different functionality quickly and efficiently.
8 Reasons Why React.js Is the Best Choice for Your Project
Let's look at the business advantages of using react as a technology for your project.
Learning curve
React is very easy to learn. For example, to learn Angular, a developer also needs to know Typescript. Thanks to React’s simple design, use of JSX (HTML-like syntax) for templates, and very detailed documentation, learning React takes less time, typically weeks.
You can get started with React quickly if you have a functional understanding of HTML/CSS and basic programming concepts. React is learner-friendly, which is a great advantage if your team has to learn a new framework quickly.
Strong community support
Since the development of React, it has attracted a vast community. Almost all the technical challenges React developers may face have already been described and have reliable solutions. Developers can always leverage the actively developing library (both official and unofficial) to solve their issues or ask a question of interest on the available forums.
This speeds up the development process and allows you to implement various functionality into your product, for which it would often be more challenging to find solutions using other frameworks.
Easy to find specialists
The more straightforward technology, the simpler it is to find specialists. There is a large pool of developers who have experience with React and are looking for new opportunities, so it isn’t too difficult to find qualified candidates.
Cheaper development
Although the cost of React development is determined by several factors, including the scope of the project, the level of expertise required, and the hourly rate of the developer, there is an opinion that React development is cheaper. This is because the pool of React developers is larger than that of other frontend development technologies.
Project scaling
There is a widespread opinion that a web application written in React is easy to scale and make a React Native mobile application. Indeed, React code, structure, and logic can be used as a basis for building a new application. However, this does not often happen in practice since mobile applications have completely different components.
In terms of scaling, the advantage is more to do with the fact that it is much easier for a React developer to learn React Native because the two technologies are similar. As the developers from our team say, training takes a maximum of a week. Thus, if you have React developers in your team, they can quickly master React Native and develop a mobile product.
SEO-friendliness
With proper optimization and server-side rendering, React can be made SEO-friendly. Server-side rendering (SSR) allows the initial HTML content of a React application to be generated on the server so that search engines can easily crawl and index it. Additionally, various tools and techniques are available for optimizing React websites for search engines, such as adding meta tags, using descriptive page titles, and implementing proper header hierarchy.
Moreover, according to Google, the lower the page load time and the faster the rendering speed, the higher an app will rank on Google. React’s fast rendering speed contributes to reducing your page speed load time and improving its ranking in search engines.
Updates
React is constantly evolving. Being maintained by Facebook and a large, active community of contributors, React is regularly updated with new features and bug fixes.
Moreover, the documentation makes it easy to navigate between versions, as the library has special scripts to help with the upgrade. If we take, for example, Angular, then you can see that the versions of Angular are very different from each other. A developer who knows AngularJS will likely not be able to understand a project written in later versions.
The diversity of react js projects
The structure of the React library allows it to be used in projects of any scale and complexity, from web stores to enterprise-level web applications. Nevertheless, there are several areas where React is considered the best choice:
- Admin panels
- Dashboards (statistics with elements of infographics)
- CRM systems
- Applications with complex logic
- Online stores and marketplaces
- Social networks.
React has proven to be a reliable web development tool. It is used by many fortune 500 companies, including Netflix, Paypal, NASA, BBC, Lyft, and the New York Times. Our team also often uses React to create various projects: from an asset management platform and an online collaboration solution to a CRM system for the legal industry and a contract management application.
Conclusion
React.js is a reliable tool for web development. React is a highly popular and widely used JavaScript library for building user interfaces, with a large and active community of developers. It has been developed and maintained by Facebook and a community of individual developers and companies and is used by many large organizations to build complex and scalable web applications.
React has a well-designed and intuitive API, a virtual DOM for efficient updates and rendering, and a modular architecture that encourages the use of reusable components. It also has many available tools, libraries, and integrations, making it a versatile and flexible choice for web development projects.
If you want to double the value of the React tool, turn to a reliable technology partner. Emerline has a proven track record of delivering high-quality React.js projects and a team of experts with the necessary skills and experience. We create customized solutions tailored to your needs and requirements using the latest web development technologies and tools. Contact us and receive a free consultation with our experts.
Updated on Feb 7, 2025





