Website Performance Optimization Services
Optimization of the emerline.com site to improve its organic search position.


Customer
Expertise
SEO, DevOps
Problem Overview
Solution Overview

Challenge
- Large-sized PNG images (up to 3 Mb) resulting in extended loading times.
- Outdated code and scripts contribute to increased page load time without enhancing functionality.
- An excessively large 1800-element website DOM, resulting in decreased performance.
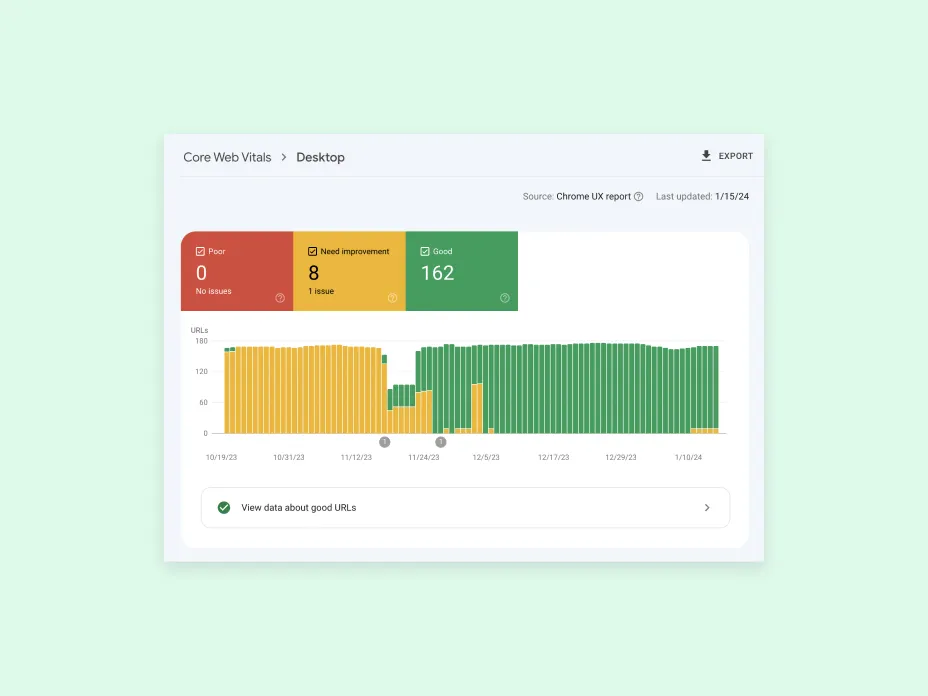
- The key pages (both desktop and mobile) were not passing the Google Core Web Vitals assessment
- Slow general server response times affect overall site speed.
- Reliance on outdated solutions such as CloudFoundry for image storage.
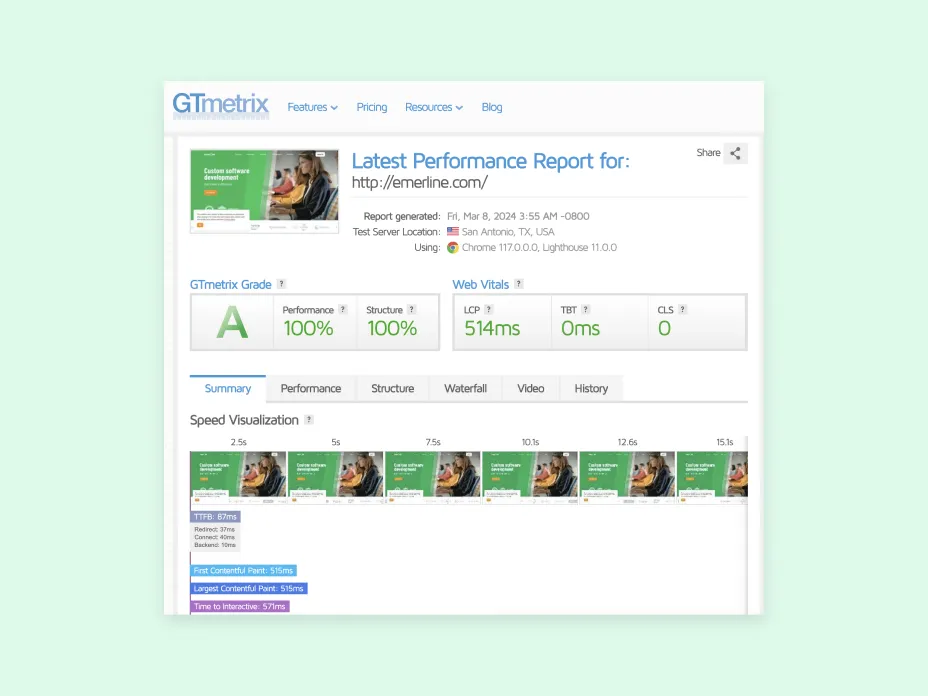
- Suboptimal performance according to Google PageSpeed Insights, GTMetrix, and Core Web Vitals reports.
Solution
As a first step in our comprehensive website optimization, an audit was conducted to analyze key current website parameters and the performance of all pages, gaining an in-depth understanding of Google's requirements for optimization. This involved a thorough review of data volume, website structure, and the existing design, along with identifying all extensions and scripts. Additionally, the team analyzed the custom functionality introduced to these extensions and scripts to maintain the website's operational efficiency.
The team began the first phase of the optimization process: a detailed refinement of both locally hosted and externally connected scripts. Efforts were concentrated on enhancing the code, eliminating redundant scripts, and integrating external scripts into the site's framework. This important step effectively resolved issues with too many external scripts and inefficient code, greatly reducing the website's load time and improving its performance.
The next critical step involved updating the server's Node.js to the latest version since the existing one did not support certain necessary changes, such as updating the image space and migrating to Amazon S3.
Following the successful upgrade of the server's Node.js to the latest version, the DevOps team focused on the image storage system, identified as a major speed bottleneck for the website. They chose Amazon S3 as the optimal solution for its robust scalability and reliability. After meticulous migration of all static files and images to Amazon S3, the team utilized Amazon CloudFront for content distribution, significantly optimizing the caching process for the majority of the website's paths. This caching strategy was thoughtfully designed to exclude API endpoints and dynamically changing content, ensuring maximum efficiency without compromising the site's functionality.
Following these backend improvements, the Web Development team took charge of frontend optimizations. They converted all images to the WebP format to minimize file sizes and enhance performance by streamlining style and script files. The team also simplified the website's DOM structure, merging individual graphical elements and modifying parts of it to render reactively based on user actions.
As a final step, the Web Development team implemented a lazy-load approach for image loading where feasible to further accelerate page load times by loading images only when necessary.
Parallel to the optimization process, we formulated detailed internal guidelines for image format, sizes, and compression. These guidelines ensure that all new content across the company aligns with the implemented strategy, fostering consistency in future updates and maintaining the gains achieved through these optimizations.
Technology stack
Results
Reduced Image File Sizes
Originally large-sized PNG images, each up to 3 Mb, have been compressed and optimized, significantly reducing their file size to an average/maximum of 100 Kb.
Optimized DOM Size
Optimization of the website DOM resulted in decreasing the number of its elements from 1800 to 700, significantly improving website performance and user experience.
Modernized Image Storage
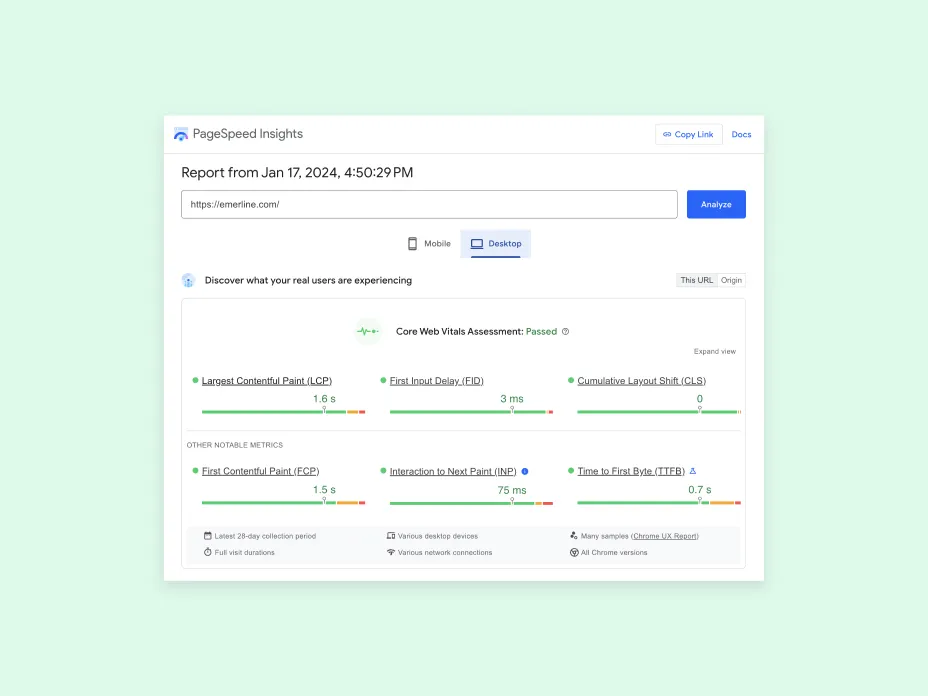
Shifting to Amazon S3 and Amazon CloudFront led to significant website performance improvement, with the Average Largest Contentful Paint (LCP) time decreasing to 2,4 seconds, satisfying Web Vitals requirements.
Improved Performance Metrics
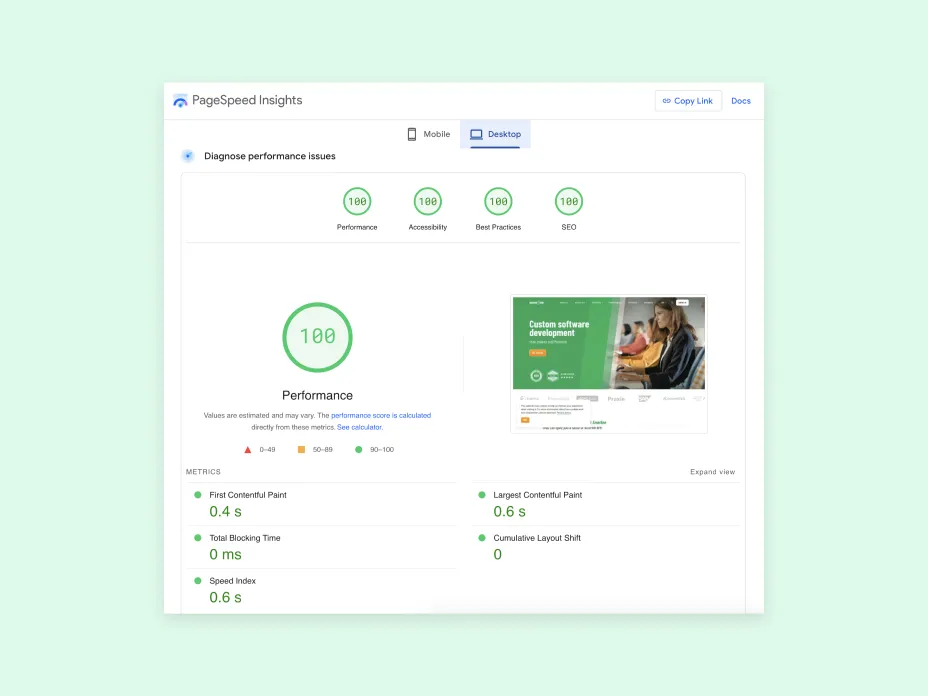
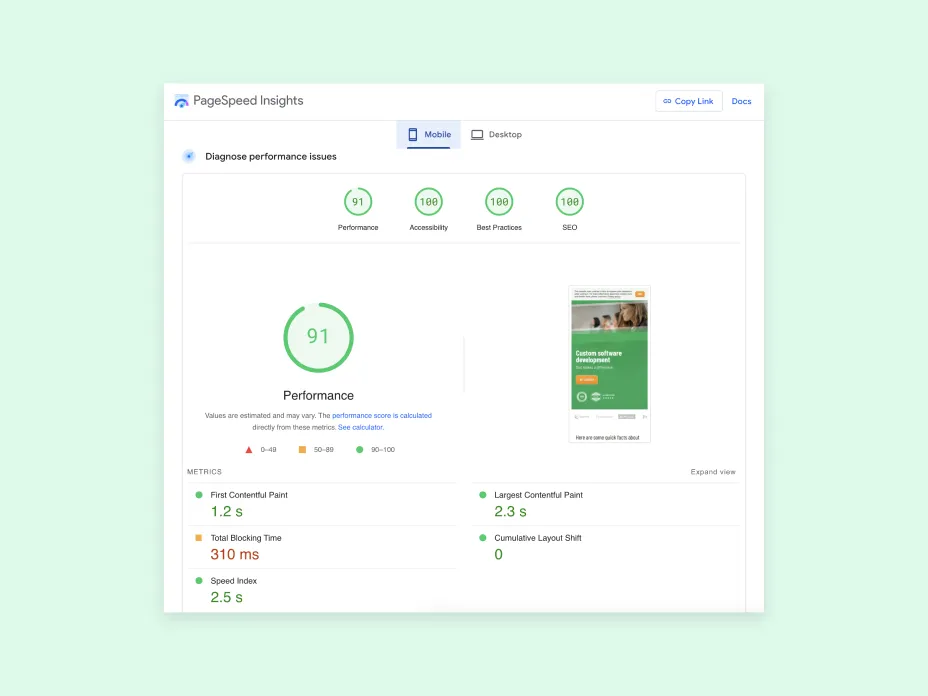
Post-optimization, the website demonstrates excellent performance results, as measured by:
- Google PageSpeed Insights: Achieving 100% in performance, accessibility, best practices, and SEO.
- GTMetrix: Attaining an A grade with 100% performance and 100% structure.
- Core Web Vitals: 100% of pages pass the Google Core Web Vitals desktop test, key 23 pages pass the Google Core Web Vitals mobile test
Updated Code and Scripts
Outdated code and scripts have been replaced or removed, streamlining the website's functionality and reducing page load time without sacrificing essential features.

Emerline developed iOS and Android apps to help their customers reach a broader audience of clients, while complementing its web solution with mobile alternatives.

Сreation of a scalable E-commerce platform with a custom-made affiliate marketing system for boosted sales and improved client retention rates.

Emerline empowered a Fragrance and Home Decor Company with a cutting-edge worldwide E-commerce platform, streamlining distribution, promotions, and marketing through advanced analytics and brand-focused sub-systems.