Table of contents
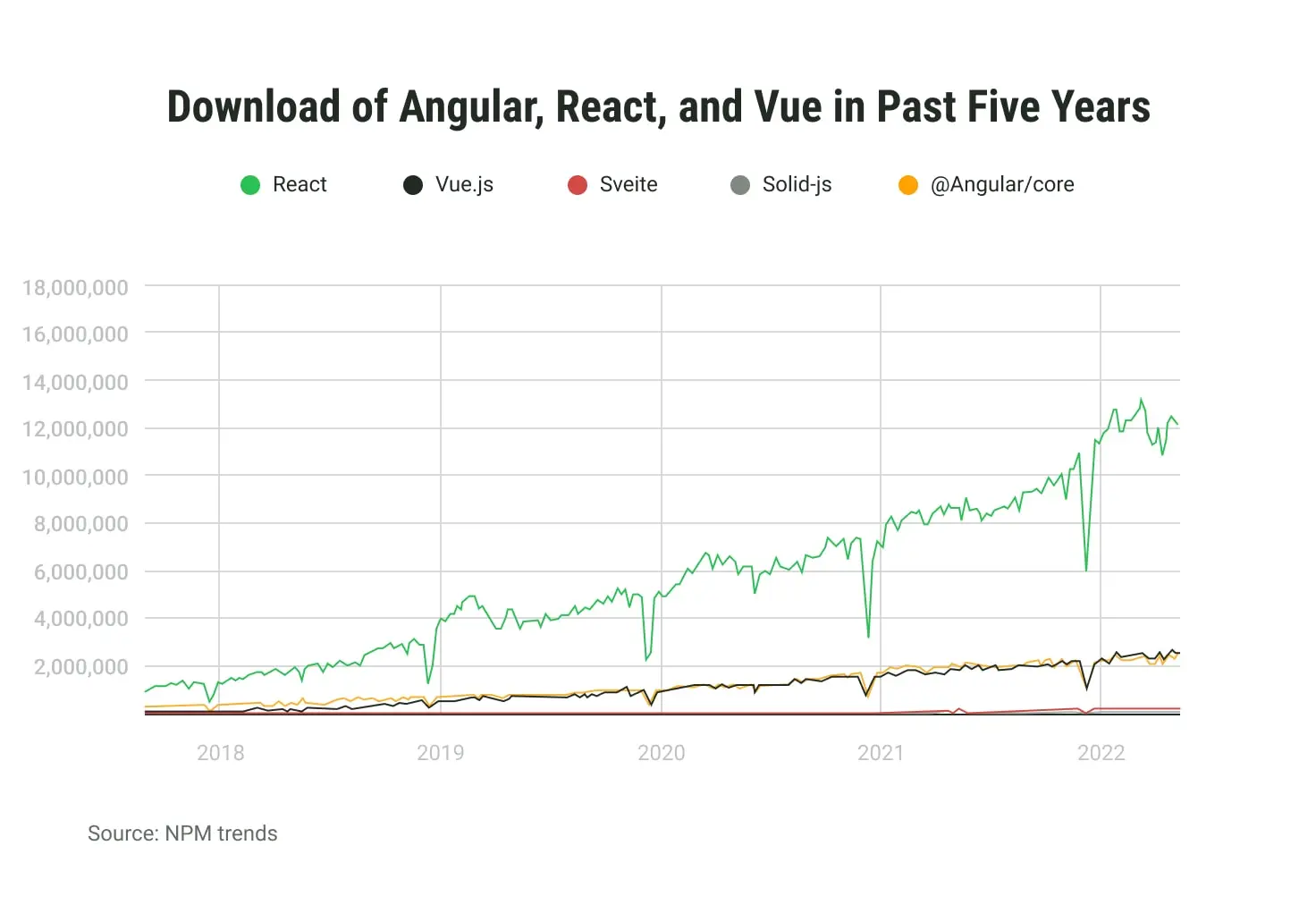
By far, the three most popular JavaScript technologies for building user interfaces are React, Angular, and Vue.js. Although each has its own strengths and weaknesses, and the choice of which one to use depends on the project's specific needs, React continues to hold a leading position in much of the available research and surveys.
Thus, React ranks first among competitive technologies in the usage over time survey conducted by the State of JS. This is also demonstrated by other statistics on the JavaScript tool downloads provided by NPM trends, according to which React has had the highest downloads for the last five years.

What stands behind such popularity? When to use React? How to hire highly-specialized React.js development specialists to extend your team or take care of your React project? Emerline experts in React development are ready to share their knowledge.
What Is Good About React.js?
React is a free, open-source JavaScript library that was created by Facebook in 2011 and released to the public in May 2013. React is now one of the most popular front-end JavaScript libraries, with a large and active community of developers and a wide range of resources and tools available for building applications.
Here are just several reasons to choose React.js for web development projects. You can read more comprehensive research on React’s advantages for building user interfaces in 2023 in our previous article.
- React’s declarative approach to programming makes React easier to use and understand.
- Virtual DOM allows users to quickly and more efficiently update the UI, making the development process less time-consuming and less error-prone.
- The component-based architecture enables developers to break down the UI into smaller, reusable components, making it easier to manage and maintain large-scale applications, as well as promoting code reusability.
- A large community of developers and an ecosystem of libraries and tools with many valuable resources available help developers build their applications efficiently.
- React’s compatibility, thanks to a wide range of other technologies and frameworks, such as Redux, GraphQL, and Next.js, makes it easy to integrate into existing projects or use other tools.
- High performance, thanks to Virtual DOM and its efficient rendering system, React applications can handle complex user interfaces and large-scale applications without sacrificing performance.
What Applications Can You Build With React.js?
React can be used to build various applications, from simple web pages to complex, large-scale web applications. Let’s have a closer look at React’s capacity for each application type.

SPA
SPAs are web applications that load a single HTML page and dynamically update the content as the user interacts with the application. In a typical page-to-page application, the user makes a request to the server, and the server returns the markup, styles, and script files (i.e., HTML, CSS, and JavaScript). In the case of SPA, the user, opening another page of the site, is formally located on the same page.
React.js is particularly well-suited for building SPAs, as its component-based architecture allows developers to manage the different parts of the application efficiently.
E-commerce websites
E-commerce websites allow users to make purchases online. Their core functions are adding and removing items to the cart, viewing the cart, and paying for purchases with a credit card or using payment systems such as Google Pay and Apple Pay.
React's component-based architecture makes it easy to create reusable UI components, such as product cards, shopping carts, and checkout forms. Next.js or a similar React-based library for server-side rendering can help to improve page load times and SEO, while modular architecture and the ability to handle large data sets make React well-suited for building scalable e-commerce applications.
Social media platforms
Social networks are platforms where users can interact with each other in many ways.
Social media platforms often require highly dynamic and interactive user interfaces with real-time updates, notifications, and chat functionality. React's component-based architecture and declarative approach make it easy to create these types of UIs, while React’s virtual DOM allows for efficient updates and smooth transitions.
Another advantage of React is its focus on building mobile-responsive UI components. Since social media platforms are increasingly being accessed via mobile devices, building a mobile-responsive UI that works well across different screen sizes and orientations is essential. For this, you can use React Native, a framework that allows developers to build mobile applications using the same principles and syntax as React web apps. So, React is a good choice for building social media platforms that work well on both desktop and mobile devices.
Data visualization tools
React.js can be used to build data visualization tools with features such as charts, graphs, and maps.
React component-based architecture and the number of specialized React-based libraries allow developers to easily create and manage complex and informative data visualizations, such as charts, graphs, and tables. This can reduce development time and effort and help maintain a consistent look throughout the visualization tool.
Streaming apps
React is a great choice for building streaming apps. Streaming apps typically involve managing complex data flows and interactions. React can be combined with state management libraries like Redux or MobX to manage these data flows and ensure a consistent user experience.
11286 companies, including Uber, Airbnb, and Facebook, reportedly use React in their tech stacks. Below you can see what other big players from different industries use React.

When to Hire React.js Developers?
For startups
React is believed to be better used for creating start-up projects since it is easier to shorten the payback period with this tool than with Angular, for example.
Another advantage of using React for startups is the speed of development. It is a widely-used and popular framework, which means there is a large pool of talented developers. If you have developers on your team and don’t have the opportunity to hire additional resources, React is the easiest JavaScript technology to obtain. This allows startups to build and launch their products quickly.
For medium-sized businesses
React.js can help medium-sized companies create reliable applications quickly and efficiently. The library offers a vast array of readily available components and tools that can be easily integrated into projects, significantly reducing UI development time.
Additionally, as Facebook maintains React.js updates and security fixes, startups can be assured of the platform's reliability without the need to devote resources to maintain it. This allows medium companies to focus on their core business goals.
For enterprises
React is a popular choice among large companies for developing enterprise applications due to its many advantages, including scalability, reusability, and reliability.
These benefits enable companies to build robust and efficient applications that can easily handle large-scale operations, reuse components for faster development, and maintain reliability over the long term. This results in React being a go-to option for building solutions that can support the needs of large and complex organizations.
How to Hire React.js Developers?
Software development is never easy or cheap, so it should be carefully planned and controlled. Before hiring React developers, you should answer the following questions:
- What are the business requirements and goals of the project?
- Do you have any terms of reference for a future solution, or do you need to create it from scratch?
- What features should be developed first for the application to be successful?
Once you have answered all the questions, you can move on to the hiring process. The most popular cooperation model is hiring a dedicated development team or skilled tech talents to extend and reinforce your in-house team.
There are many companies that offer React development services. To find the best developers among them, you should look for proven experience in software development in the international market, a portfolio with similar software development projects, relevant developer profiles (CVs), testimonials from previous clients that can be found on trusted external sources like LinkedIn, Clutch, etc.
If you do not want to burden yourself with a long search for developers for your project, contact Emerline, a reliable technology partner. We have offices worldwide and are always ready to provide any resources to help our clients develop a React-based solution. In addition, we have our own team of frontend and backend developers who can immediately start working on your projects. Allow us to turn your idea into an innovative product 一 book a free consultation with our experts!
Published on Apr 3, 2023





