How to Speed up a Magento Website: 20 Best Ways
Table of contents
- 1. Choose a Fast Hosting Provider
- 2. Upgrade to the Latest Version
- 3. Optimize Images
- 4. Enable Varnish Caching
- 5. Use a Content Delivery Network (CDN)
- 6. Minify CSS and JavaScript
- 7. Enable Gzip Compression
- 8. Merge CSS and JavaScript Files
- 9. Lazy Load Images
- 10. Optimize Database
- 11. Implement Full Page Caching
- 12. Disable Unused Modules and Extensions
- 13. Use PHP Accelerators
- 14. Limit the Use of External Resources
- 15. Optimize the Checkout Process
- 16. Implement AMP (Accelerated Mobile Pages)
- 17. Monitor Website Performance
- 18. Optimize Magento Configuration
- 19. Use a Fast Theme
- 20. Control Crawlers and Bots
- Tools for Measuring Speed on Magento Websites
- Google PageSpeed Insights
- GTmetrix
- New Relic
- WebPageTest
- Lighthouse
- Conclusion
If your online store runs on Magento, you need to optimize its speed to stay ahead of the competition and provide a seamless user experience. From image optimization and server configuration to caching mechanisms and streamlining checkout processes, boosting your Magento 1 and Magento 2 website speed has a lot to do with proper customization.
In this comprehensive guide, we will consider the 20 best ways to speed up a Magento website and create a lightning-fast shopping experience for your customers.
If you need an expert opinion, support, or the full-cycle custom Magento development services for your E-commerce business, get in touch with the Emerline team for a consultation. We have been helping companies for over 12 years and are ready to assist you in your business journey.
1. Choose a Fast Hosting Provider
When choosing a hosting service for your Magento 2 website, prioritize speed and efficiency over pricing. Don't fall for $5 hosting that will eventually develop performance and security issues.
Use hosting services with optimized support for Magento to ensure optimal server response times. Moreover, ensure that your hosting service meets technical server requirements such as PHP version, database support, etc.
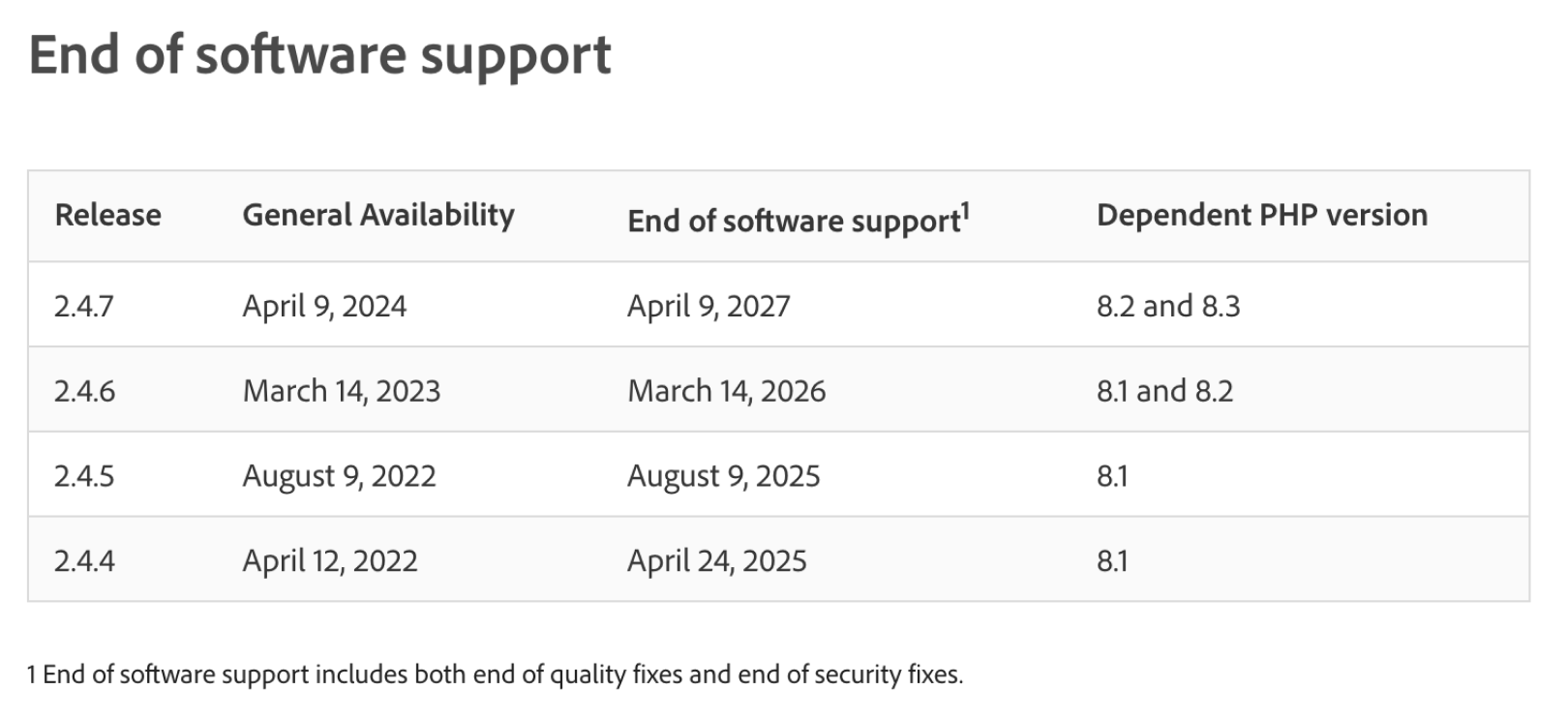
2. Upgrade to the Latest Version
New versions of Magento usually include performance improvements and bug fixes that help optimize speed. So, ensure you regularly update your Magento website to leverage these updates. Thus, it's recommended to migrate from Magento 1 to Magento 2 for a more efficient and seamless experience.

3. Optimize Images
Large, unoptimized images significantly slow down websites. You should compress and resize your images without sacrificing quality. Modern image formats such as WebP can also help to reduce file sizes further. Additionally, improve initial page load times by implementing lazy loading to load images only when users scroll down to view them.
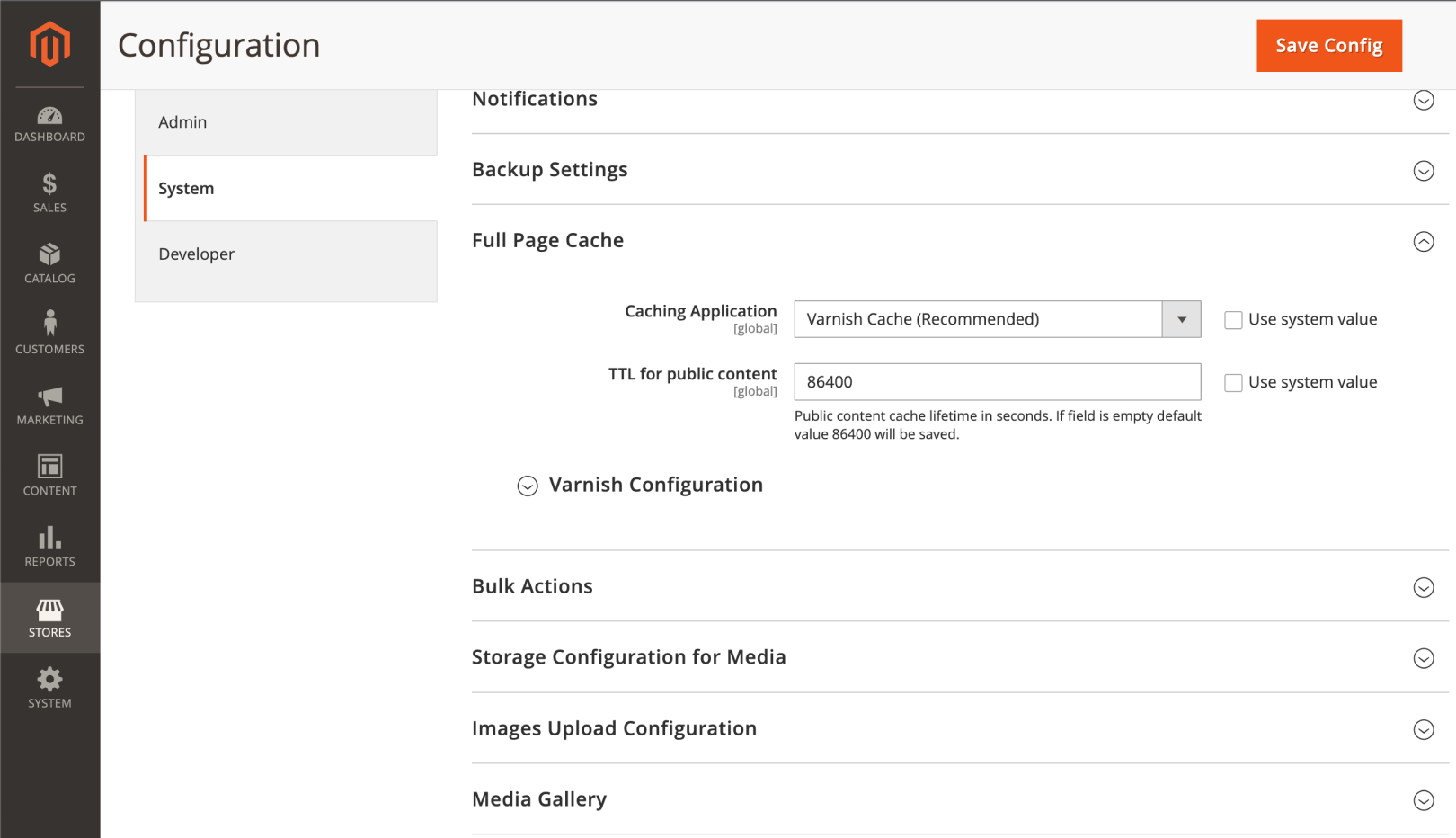
4. Enable Varnish Caching
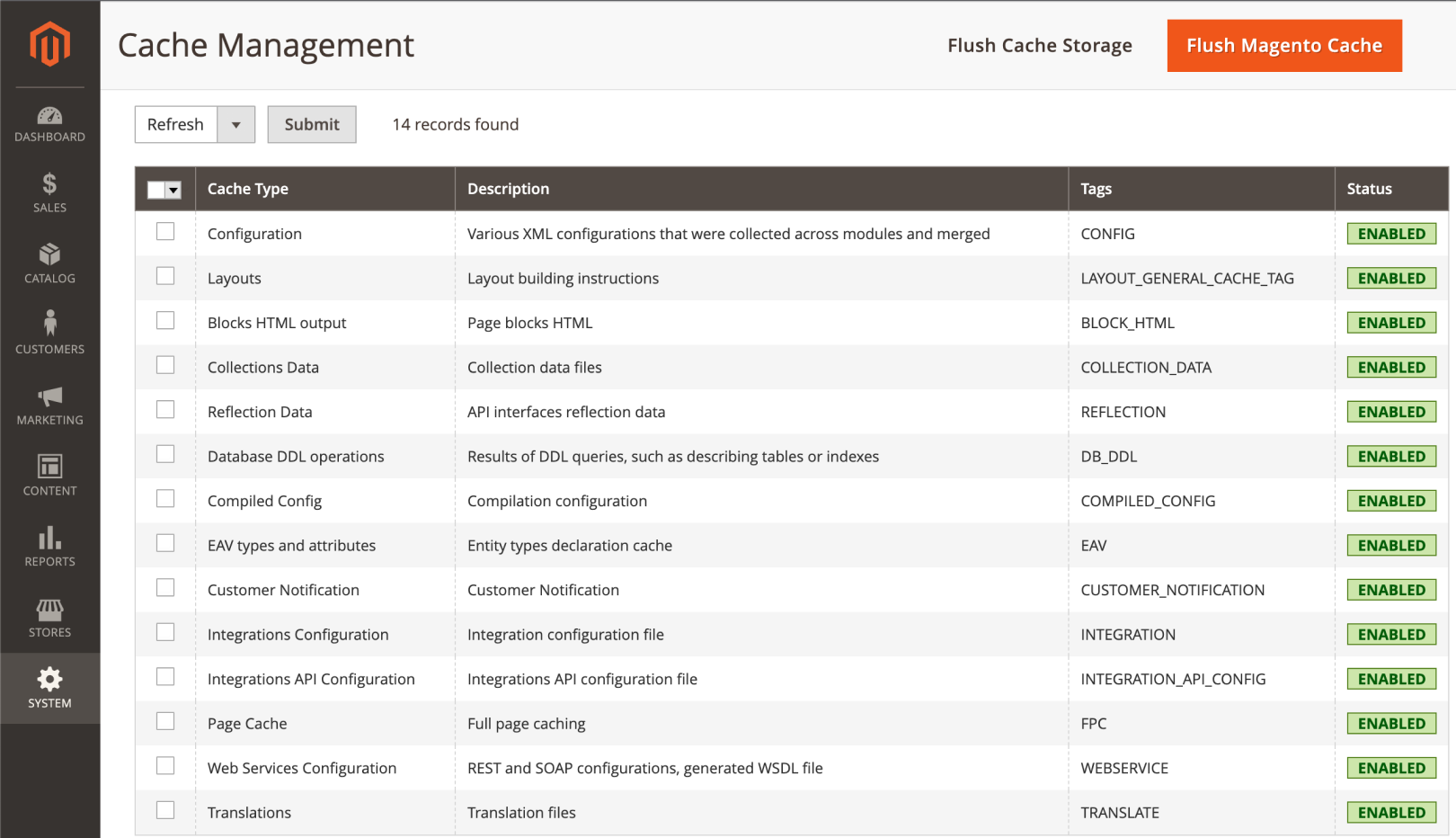
Magento offers built-in caching mechanisms that can significantly boost your website's speed. Enabling caching for blocks, layouts, and collections can reduce the need to generate dynamic content repeatedly, resulting in faster page rendering.
Previous versions require users to install modules such Phoenix or Turpentine to be able to integrate Varnish to Magento. But Magento 2 provides Varnish caching by default. Varnish caching can make your website up to 300 times faster.
For Varnish caching, follow this path: Admin panel > Stores > Configuration > Advanced > System > Full Page Cache > Caching Application > Varnish Caching.

5. Use a Content Delivery Network (CDN)
Leverage the power of Content Delivery Networks (CDNs) to distribute static content, such as images, CSS, and JavaScript files, across multiple servers worldwide. By delivering content from a server nearest to the user's location, CDNs reduce latency and improve page load times.
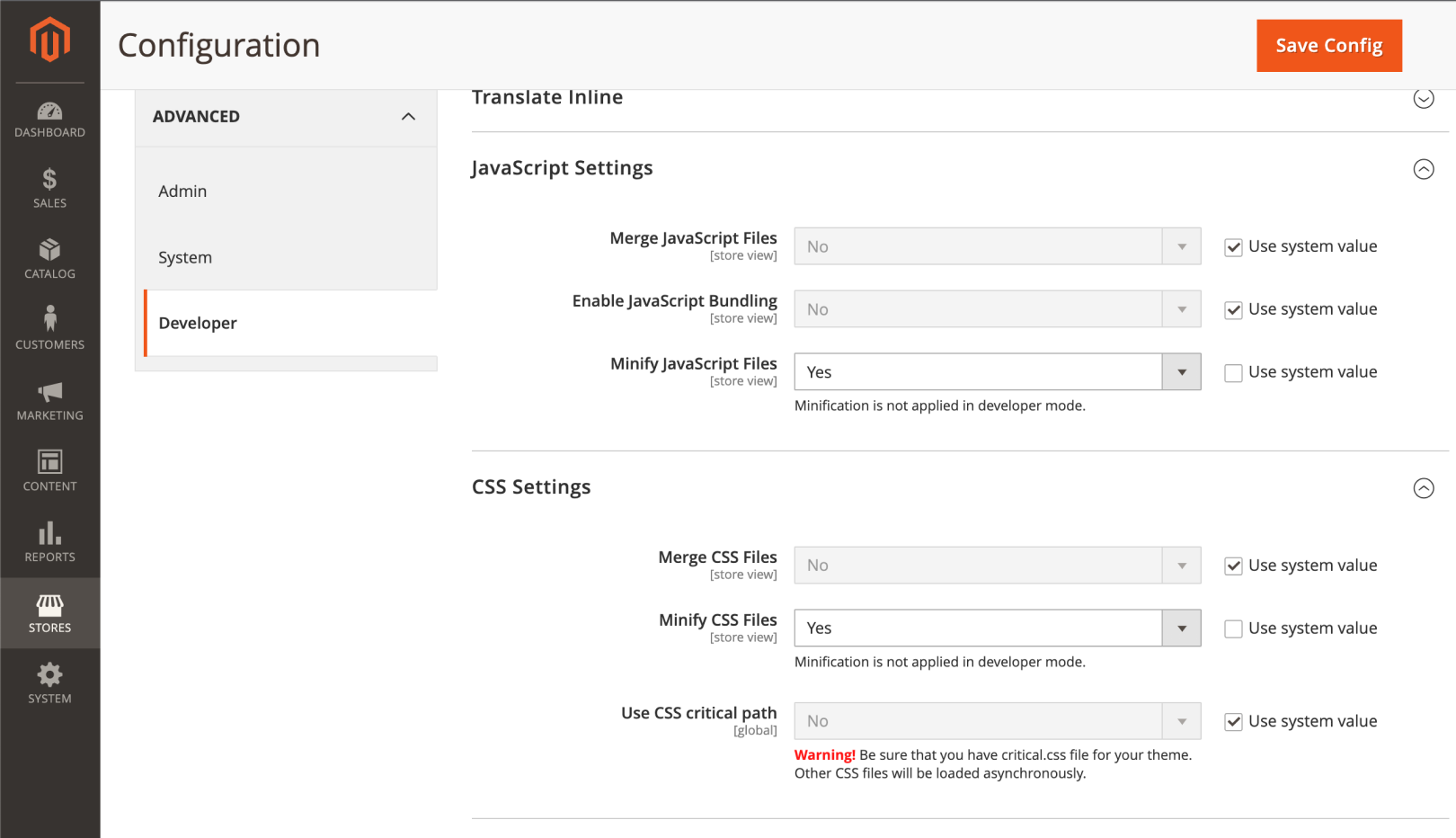
6. Minify CSS and JavaScript
Minification removes unnecessary comments, line breaks, and whitespaces from your CSS, JavaScript, and HTML files. This results in smaller file sizes and faster downloads, improving your website's overall speed.

7. Enable Gzip Compression
Gzip compression is another effective way to speed up a Magento 2 website by compressing your website's files before sending them to the user's browser, thereby reducing the size. The smaller the data transfer size, the faster the overall speed.
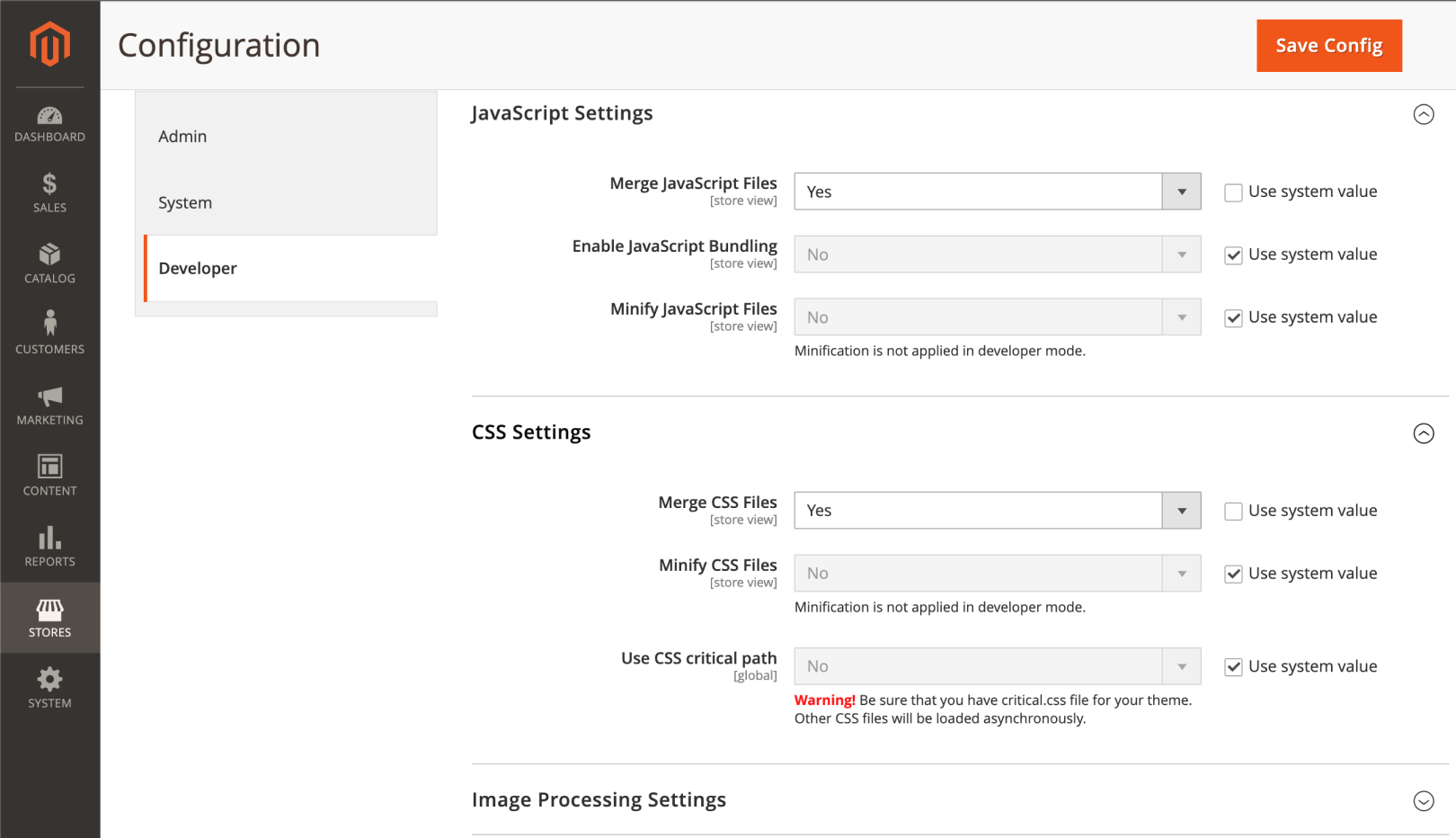
8. Merge CSS and JavaScript Files
Fewer file/page requests lead to faster page loading, especially for users with slower internet connections. You can reduce the number of HTTP requests by combining multiple CSS and JavaScript files into single files. For instance, it will take more time to fetch 50 Javascript files than to fetch two files containing the 50 files merged together.

9. Lazy Load Images
Lazy loading enables Magento websites to load images only when they are about to enter the user's viewport. By implementing lazy loading, you prevent unnecessary image loading on the initial page view, thereby helping to speed up a Magento 2 website’s overall user experience.
10. Optimize Database
Regularly clean up and optimize your Magento database. Removing unnecessary data and using indexing to improve database query performance, leads to faster data retrieval.
11. Implement Full Page Caching
Full page caching stores entire pages as HTML, bypassing the need to regenerate dynamic content for every request. This significantly reduces server load and improves response times.

12. Disable Unused Modules and Extensions
Unused or inactive modules and extensions can take up space and add unnecessary weight to your Magento website. Remove or disable them to lighten the server load and increase your website's speed.
13. Use PHP Accelerators
PHP accelerators like APC or OPcache can significantly improve PHP execution times by caching compiled PHP scripts. Implementing these accelerators reduces server processing time and boosts overall website performance.
14. Limit the Use of External Resources
Third party scripts, services, and other external resources can introduce additional delays. To speed up your Magento website, host essential resources locally or choose reliable and fast external providers.
15. Optimize the Checkout Process
Streamline the checkout process to reduce cart abandonment rates. Implement a one-page checkout or a quick two-step process for faster transactions and improved user experience.
16. Implement AMP (Accelerated Mobile Pages)
With an increasing number of users browsing on mobile devices, AMP implementation is crucial for speeding up mobile page loading time. Accelerated Mobile Pages deliver a stripped-down version of your content, helping your Magento website to load faster on mobile devices.
17. Monitor Website Performance
Regularly monitor your website's performance using tools like Google PageSpeed Insights, GTmetrix, or New Relic. This will help you identify bottlenecks and address them promptly to maintain optimal speed.

18. Optimize Magento Configuration
Fine-tune Magento's configuration settings to suit your website's requirements. Optimize cache settings, session storage, and database connections.
19. Use a Fast Theme
Themes with excessive features and styles can slow down the rendering process. Choose a lightweight and well-coded Magento theme to reduce the load on your website.
20. Control Crawlers and Bots
Efficiently manage search engine crawlers and other bots to prevent them from overloading your server. Use robots.txt and crawl rate control to regulate their activity.
Tools for Measuring Speed on Magento Websites
You need accurate insights into its performance to effectively shoot your Magento speed up. There are various powerful tools that are available to help you analyze and measure various aspects of your website's speed. They include:
-
Google PageSpeed Insights
This is a free tool by Google that provides performance reports for both desktop and mobile website versions. It offers valuable suggestions on how to improve speed and user experience, including recommendations for image optimization, minification, and browser caching.
-
GTmetrix
GTmetrix offers a detailed analysis of your page load time, waterfall chart, and PageSpeed and YSlow scores. GTmetrix also suggests actionable recommendations to speed up your Magento website's speed.
-
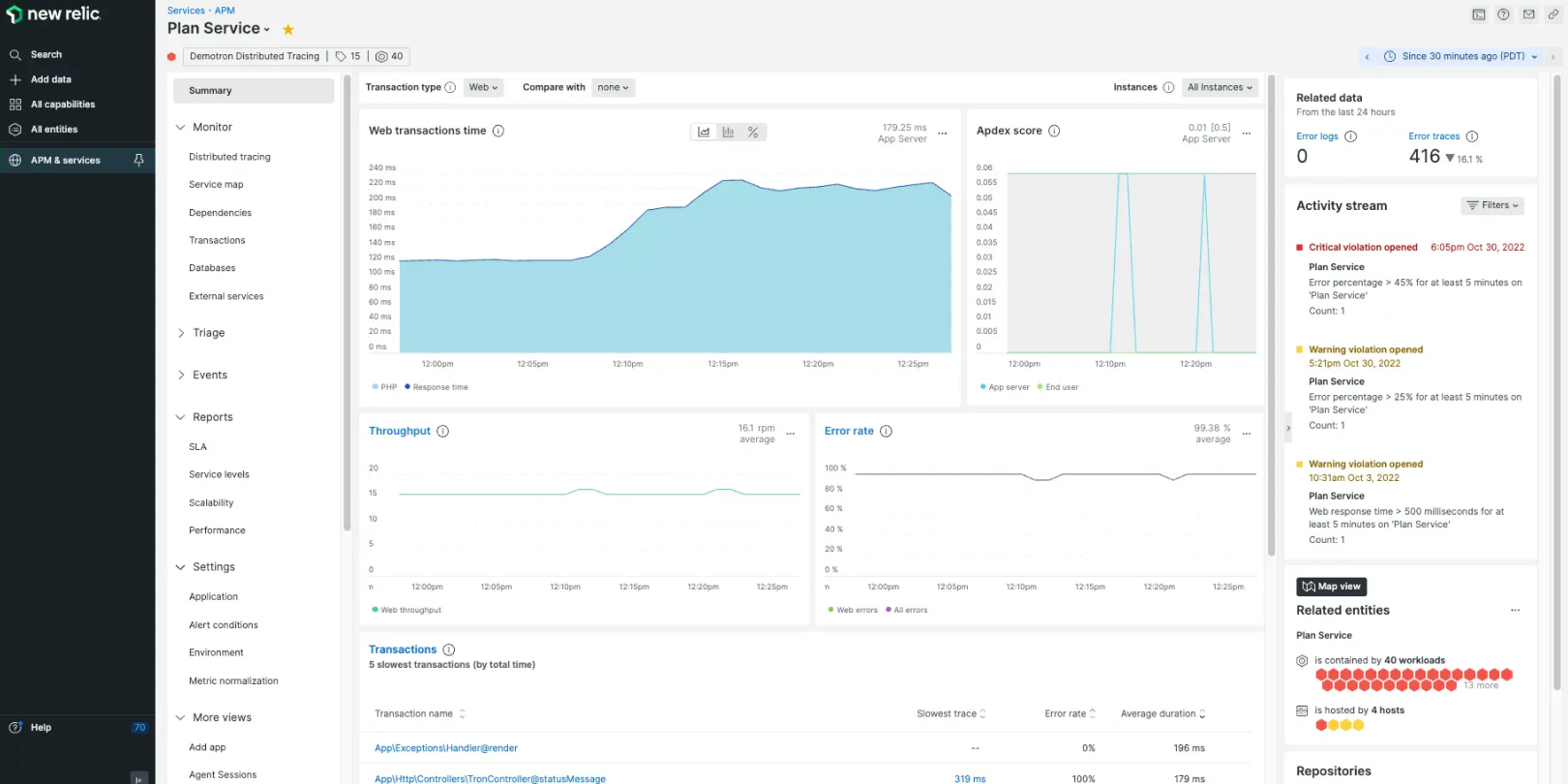
New Relic
New Relic is a powerful application monitoring tool that helps you identify performance bottlenecks and monitor the health of your server and application in real-time. With New Relic, you can identify slow database queries, slow PHP scripts, and other issues affecting your website's speed.
-
WebPageTest
WebPageTest is an open-source tool that allows you to run performance tests from multiple locations around the world. It offers advanced features like filmstrip view, which shows how your website loads step-by-step, and you can run tests under various connection speeds to simulate different user scenarios.
-
Lighthouse
Lighthouse is an automated tool built into Google Chrome's developer tools. It provides audits for performance, accessibility, SEO, and more. With Lighthouse, you can discover areas of improvement for your Magento website's speed and overall user experience.
Conclusion
A fast-loading Magento website is not just a luxury but a necessity for modern E-commerce success. By implementing these 20 proven strategies, you can significantly improve your website's speed and enhance user experience, leading to higher customer satisfaction and increased conversion rates. Remember, website speed optimization is an ongoing process, and continuous performance improvements will help you gain a competitive edge in your industry.
If you need more information on managing the Magento website, Emerline has your back. Contact our E-commerce experts for consultation and turnkey solutions for your business.
In the fiercely competitive world of E-commerce, every second counts. As the average user attention span continues to reduce, users have little patience for slow-loading websites, leading to higher bounce rates and lost sales opportunities. Moreover, search engines like Google consider website speed as a crucial ranking factor, influencing your organic visibility. Hence, website speed has become a vital factor that can make or break your online business.
Updated on Jan 16, 2024





